Come inserire in 3 passaggi il tour virtuale di Google Street View su WordPress e Facebook
Se hai un tour virtuale Google Business View della vostra attività commerciale (albergo, ristorante negozio, studio etc…) e vuoi inserirlo sul tuo sito o sulla tua pagina Facebook, segui passo passo questa guida.
Se invece non hai ancora effettuato un tour a 360° gradi della tua attività contatta Fabrizio Pezzoli il fotografo certificato Google al seguente link http://www.visualproject.it/contact/ .
Le immagini degli esempi si riferiscono al negozio di Genova Tessuti Cabrino .
1) Per prima cosa recuperare il codice generato dal tour virtuale di Google.
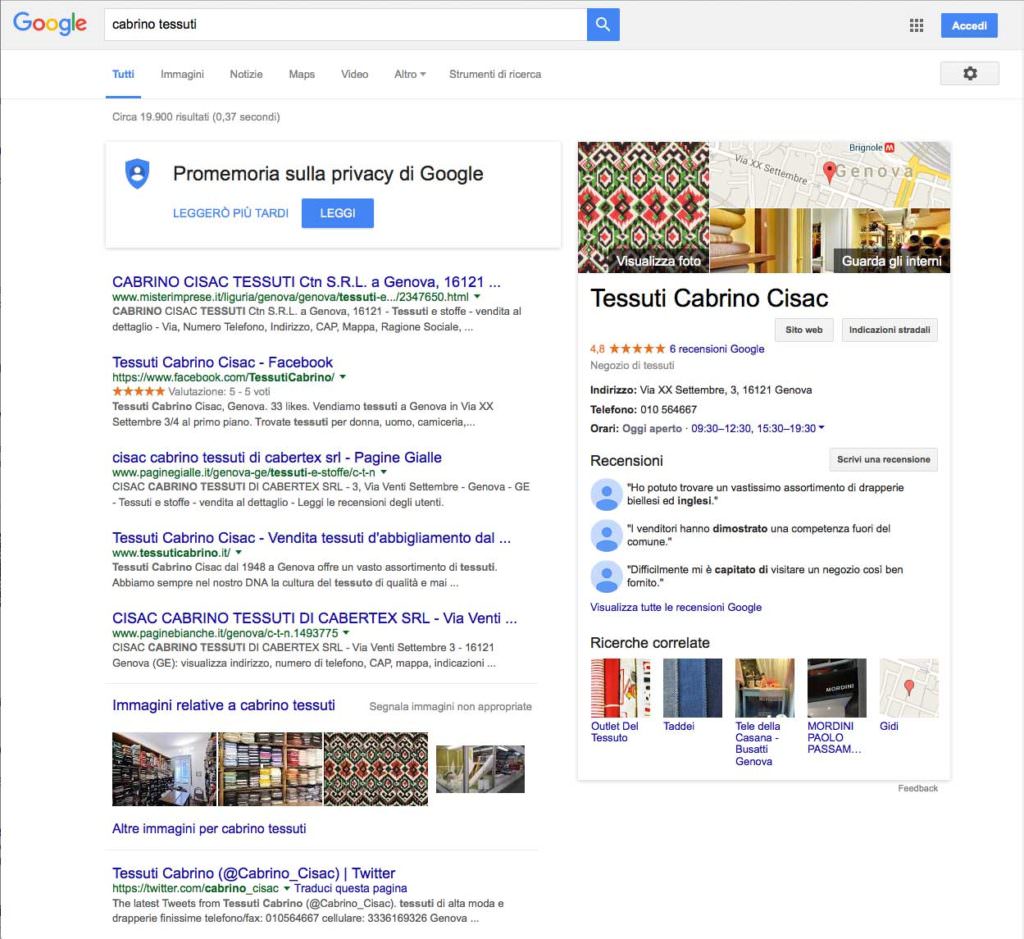
Scrivete su Google il nome della propria attività dopodiché cliccate su “Guarda gli interni” (fig.1).
Importante il codice va generato da Google Maps https://www.google.it/maps

(Fig. 1)
Puoi scegliere anche il punto di partenza è sufficiente fermarsi nel punto del tour che ti soddisfa di più.
Per navigare all’interno degli ambienti, puoi muoverti con le frecce delle tastiera o cliccando direttamente all’interno del tour.
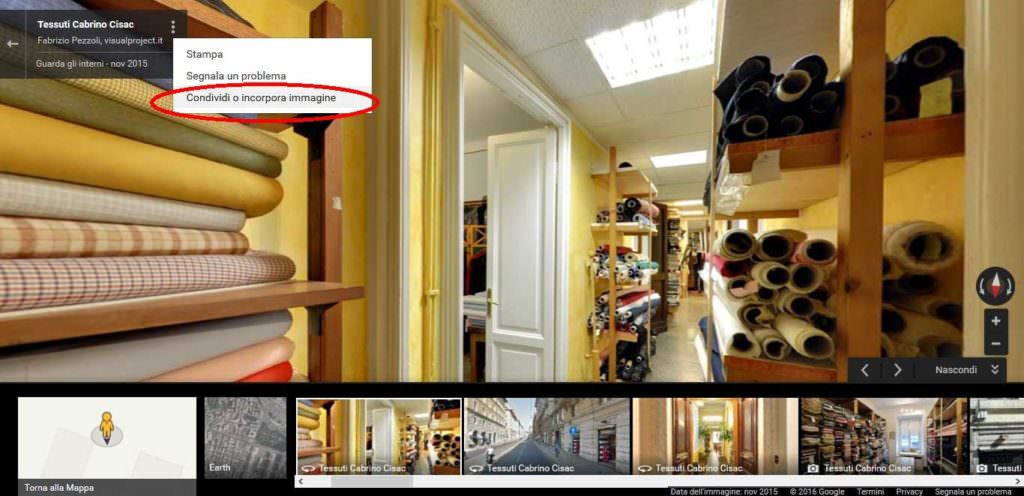
Ora recupera il codice iframe (di Google Street View) basta semplicemente cliccare su i tre pallini bianchi in verticale in alto a sinistra (fig. 02).
(fig. 02)
Ora clicca sulla voce “Condividi o incorpora immagine (fig. 03).

(fig. 03)
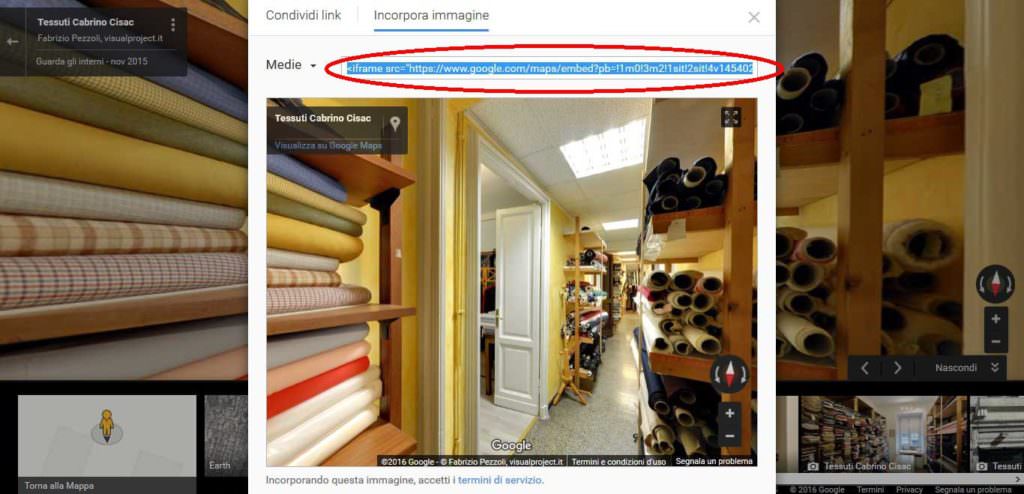
All’interno del box che si è appena aperto selezione e copia tutto il codice (fig. 04).

(fig. 04)
È anche possibile personalizzare le dimensione dell’iframe cliccando sulla freccia triangolare a sinistra di “Medie”.
Nel menu a tendina sono presenti quattro voci; Piccole, Medie, Grandi e Dimensioni personalizzate. (fig. 05).
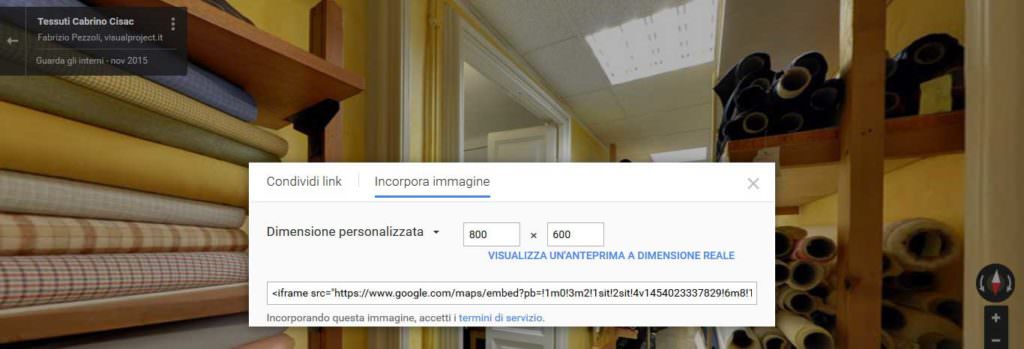
Cliccando su “Dimensioni personalizzate” è possibile selezionare una risoluzione personalizzata dell’iframe (fig. 06).

(fig. 05)

(fig. 06)
2) Se stai cercando una soluzione su come inserirlo anche sul tuo sito in WordPress non ti rimane altro che continuare a leggere la guida. Se invece vuoi embeddare il codice su Facebook salta questo punto e vai al passaggio numero 3.
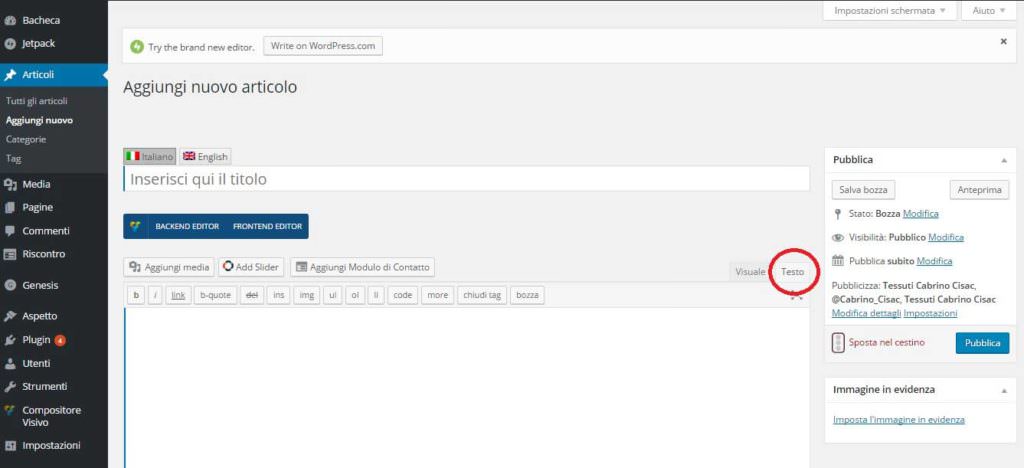
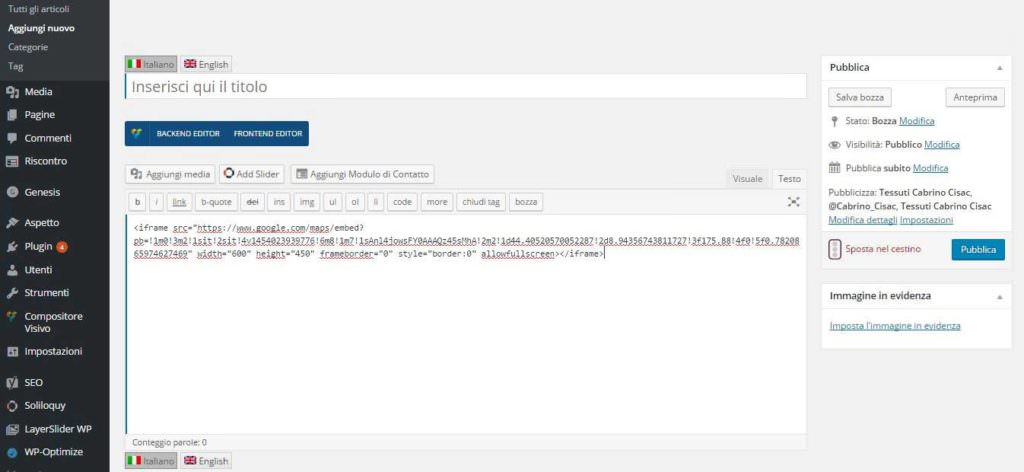
Entra su WordPress e apri una nuova pagina o articolo e inserisci il codice che hai copiato da Google Maps come “Testo” (codice html), vedi le figure sottostanti (fig. 07 e fig. 08).
Una volta effettuata questo semplice passaggio non ti rimane che inserire un titolo al tuo articolo o pagina di WordPress e cliccare su pubblica.
Ora il tour virtuale della tua attività è visibile anche sul tuo sito internet.

(fig. 07)

(fig. 08)
3) Pubblicazione del tour Virtuale Google Street View su Facebook:
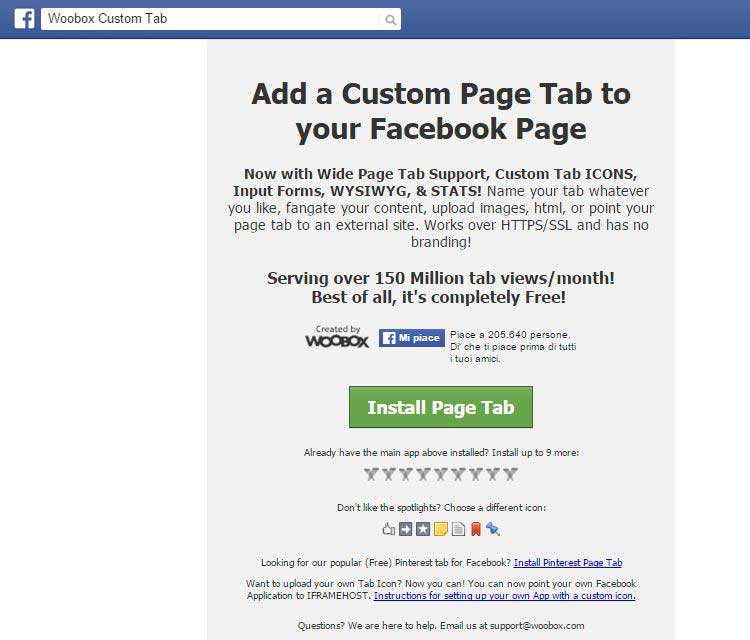
A) Per prima cosa accedi a Facebook con il tuo nome utente e password, dopodiché premi il seguente link: https://apps.facebook.com/iframehost-a. Nella schermata di Facebook premi il pulsante “Insall Page Tab” (fig. 09).

(fig. 09)
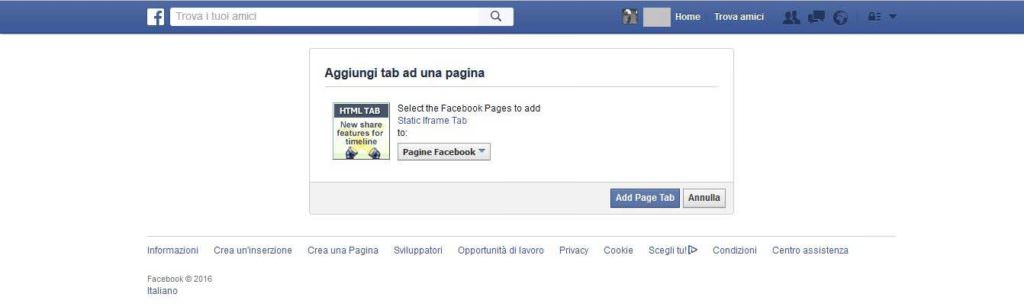
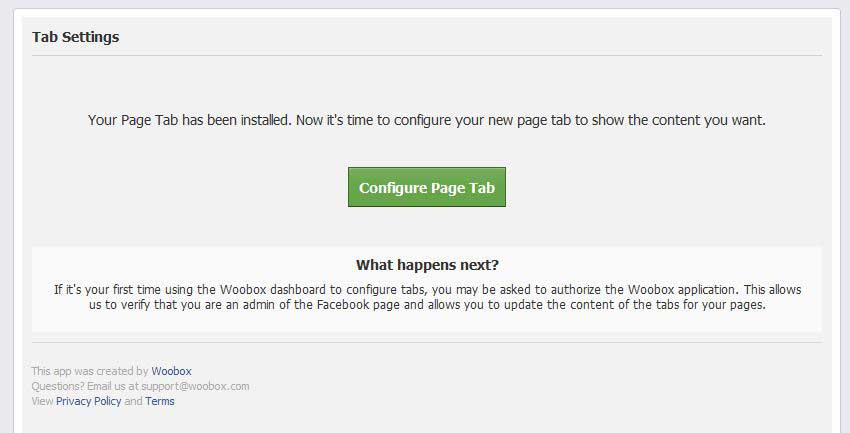
Segui i passaggi richiesti da WOOBOX e premi “Add Page Tab”, (fig. 10 e fig. 11), infine premi il bottone “Configure Page Tab” per configurare le impostazioni. (fig. 12).

(fig. 10)

(fig. 11)

(fig. 12)
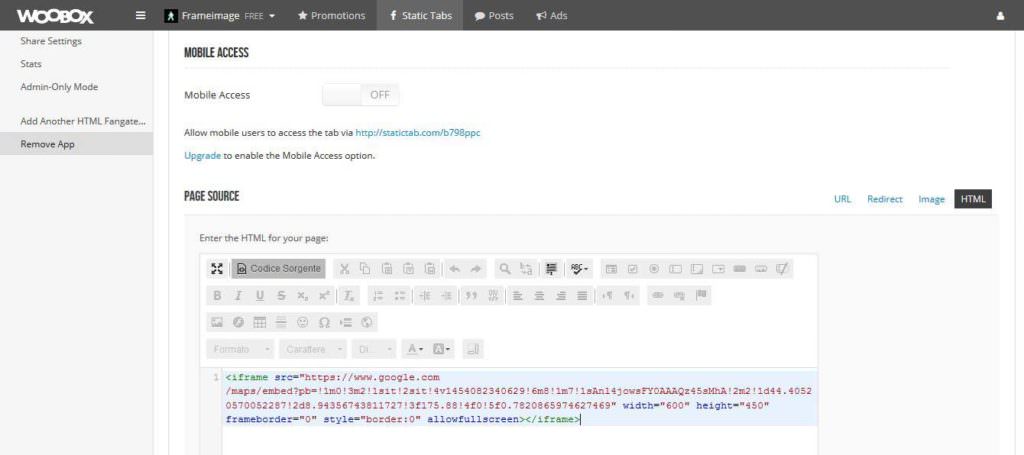
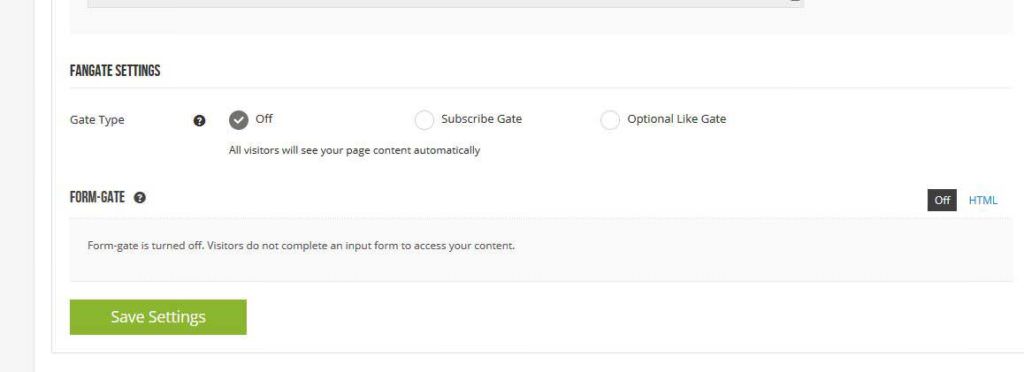
- B) Su WOOBOX inserisci il codice copiato in precedenza da Google Maps come HTML (fig. 13) ed infine, a fondo pagina, ricordati di salvare le impostazioni premendo il bottone “Save Setting” (fig. 14).
Il tour virtuale della vostra attività sarà già visibile su Facebook nella scheda con il titolo “Welcome”. Se volete cambiare il titolo ed inserirne uno personalizzato leggete il punto C.

(fig. 13)

(fig. 14)
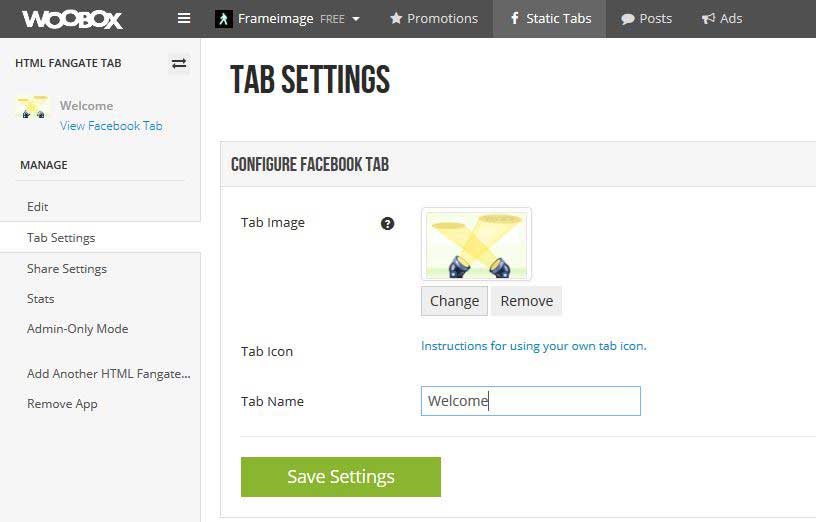
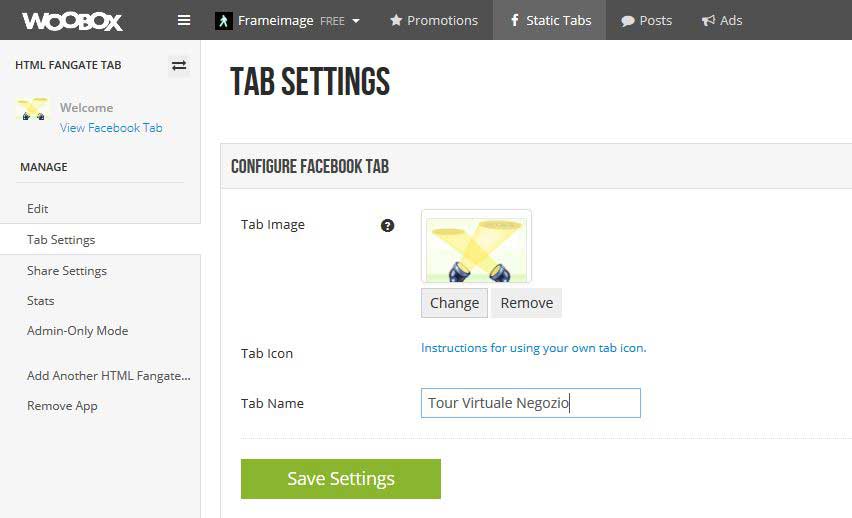
- C) Per cambiare il titolo della scheda del Tour virtuale andate nel menu a sinistra e cliccate su “Tab Setting” (fig. 15). Ora sostituite nel campo “Tab Name” sostituite il “Welcome” con ad esempio “Tour Virtuale Negozio”(fig. 16).

(fig. 15)

(fig. 16)
Se desideri ricevere maggiori informazioni sui nostri servizi o richiedere un preventivo gratuito, compila il form, altrimenti scrivi a info(a)visualproject.it.
Siamo anche su Skype, oppure chiama il numero +39 010 8567109
Se vuoi usare i Social Network puoi contattarci via Facebook, Twitter, e G+.
Google Street View a tutto schermo !
Come rendere l’frame di Google Maps responsive e tutto schermo
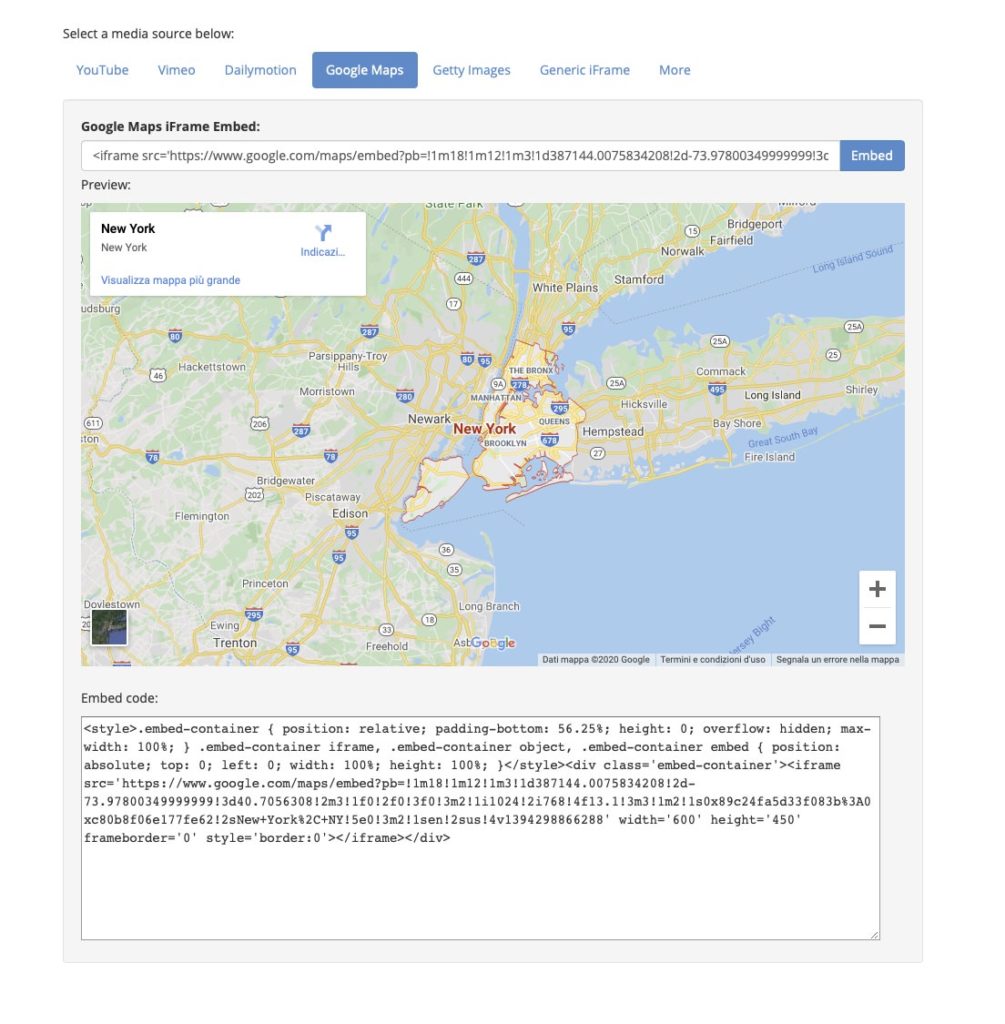
Copiare il codice generato da Google Maps in questa pagina
Il codice generato renderà qualsiasi codice un iframe a tutto schermo ( full width quindi responsive )
Ora potete inserire il codice generato sul vostro sito internet